Neues Drupal-Modul für kontextabhängige Assistenten
Den Seiten-Besuchenden über individuelle Assistenten eine weitere effektive Navigation ermöglichen, die sie abhängig vom Kontext zu den jeweils relevanten Themen informiert und weiterleitet - das wollten wir für eins unserer Projekte realisieren. Das Ziel dahinter ist es den Endnutzern schnell und einfach die Informationen zu geben, die sie zu dem jeweiligen Zeitpunkt benötigen.
Im World Wide Web sind solche Assistenten immer mehr zu finden. Für unser Drupal-Projekt fanden wir allerdings nicht das Richtige für unsere Bedürfnisse - weder ein bestehendes Drupal-Modul noch einen Dienstleister der eine solche Lösung anbietet. Damit war schnell klar: Ein neues Modul muss her. Und dieses sollte auch gleich als Contribution für die ganze Drupal-Community zur Verfügung stehen. Voilá, einige Tage später entwickelten wir das Site Assistant Modul.

Anforderungen an den Assistenten
Die übergeordnete Anforderung an den Assistenten ist: Er muss einfach nutzbar und gut anpassbar sein. Redaktionen sollen selbst in der Lage sein Assistenten mit angepassten Inhalten für unterschiedliche Bereiche zu erstellen. Zusätzlich definierten wir uns folgende Anforderungen für das neue Modul:
- Der Inhalt wird redaktionell erstellt und gepflegt.
- Es kann mehrere Assistenten mit unterschiedlichen Inhalten geben.
- Die Assistenten werden abhängig von Bedingungen (Condition-Plugins) angezeigt.
- Das Design der Assistenten ist anpassbar.
- Die Assistenten sind sticky und in den verschiedenen Viewports nutzbar.
- Editoren erstellen Assistenten selbst, ohne einen Site-Builder und ohne dass ein Deployment stattfinden muss.
Das steckt in dem neuen Drupal-Modul
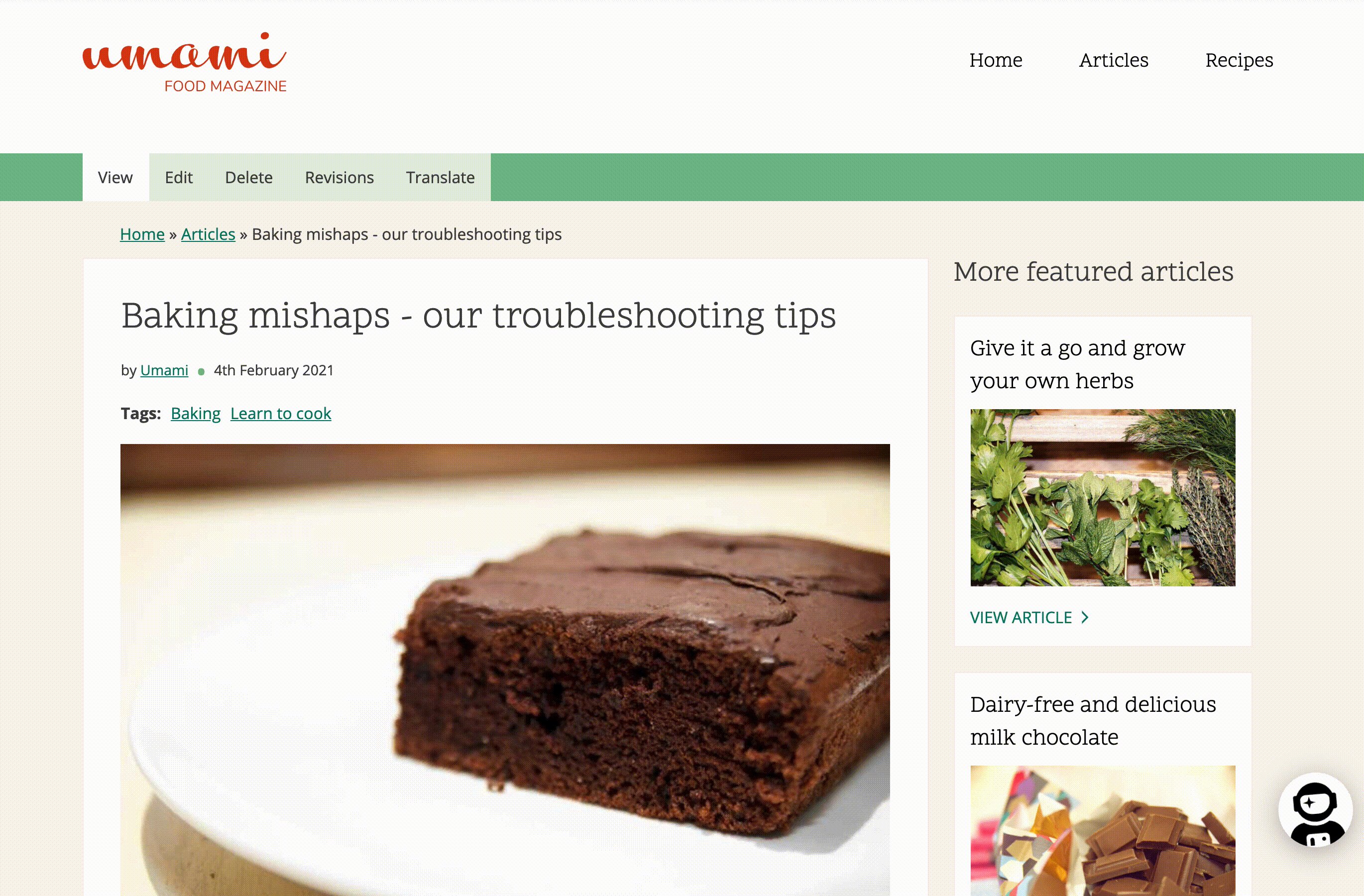
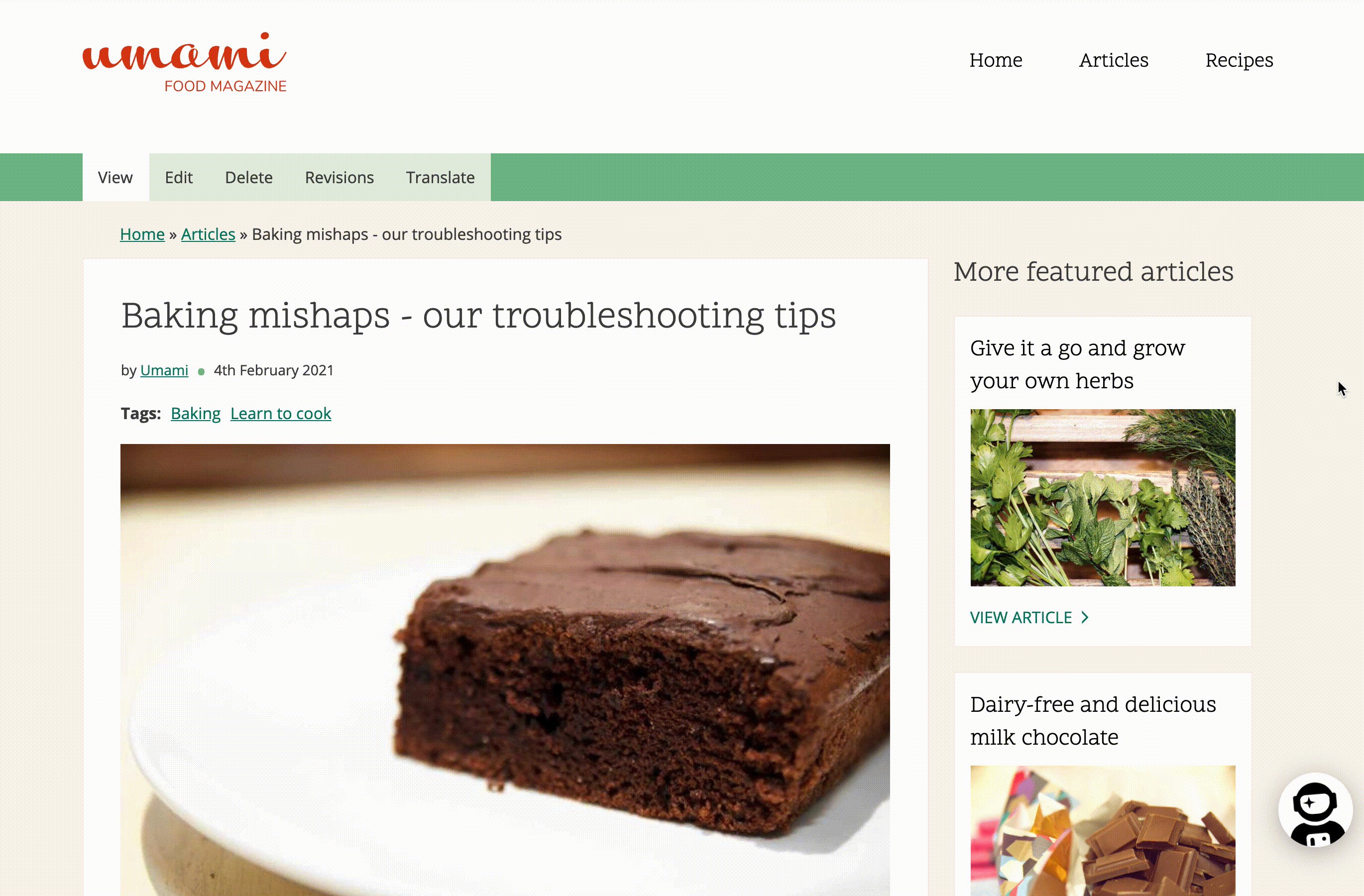
Aus technischer Sicht ist das Condition-Handling für die kontextabhängige Anzeige des Assistenten sicherlich der spannendste Teil. Das Site Assistant Modul nutzt dafür das existierende Condition-Plugin-System und baut darauf auf.
Die Anzeige unserer Assistenten wird anhand der Conditions gesteuert. Ein großer Vorteil beim Condition-Plugin-System ist, dass die Drupal-Community immer wieder neue Condition-Plugins bereitstellt und die Auswahl mehr und mehr erweitert. So gibt es beispielsweise für das Drupal Commerce Modul bereits Condition Plugins für Online-Shops. Hat deine Drupal-Seite also bereits einen Shop der dieses Modul und dessen Condition-Plugin(s) nutzt, musst du nur das Site Assistant Modul aktivieren und kannst direkt die vorhandenen Conditions aus dem Shop auch für den Assistenten nutzen.
Das Site Assistant Modul selbst ist in drei Gruppierungen unterteilt: Die Assistenten, die Assistenten-Listeneinträge sowie die Assistenten-Bibliotheksinhalte.
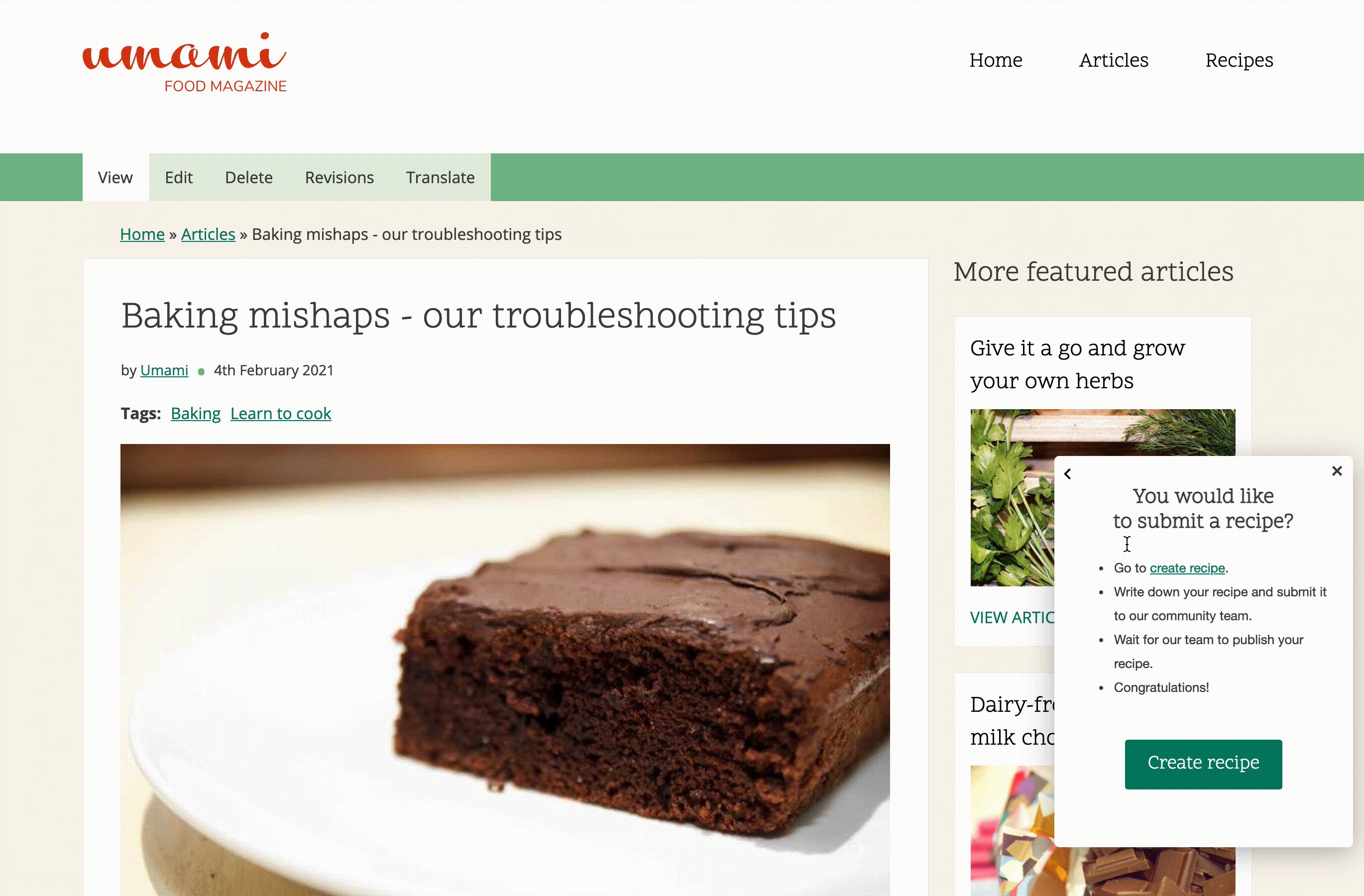
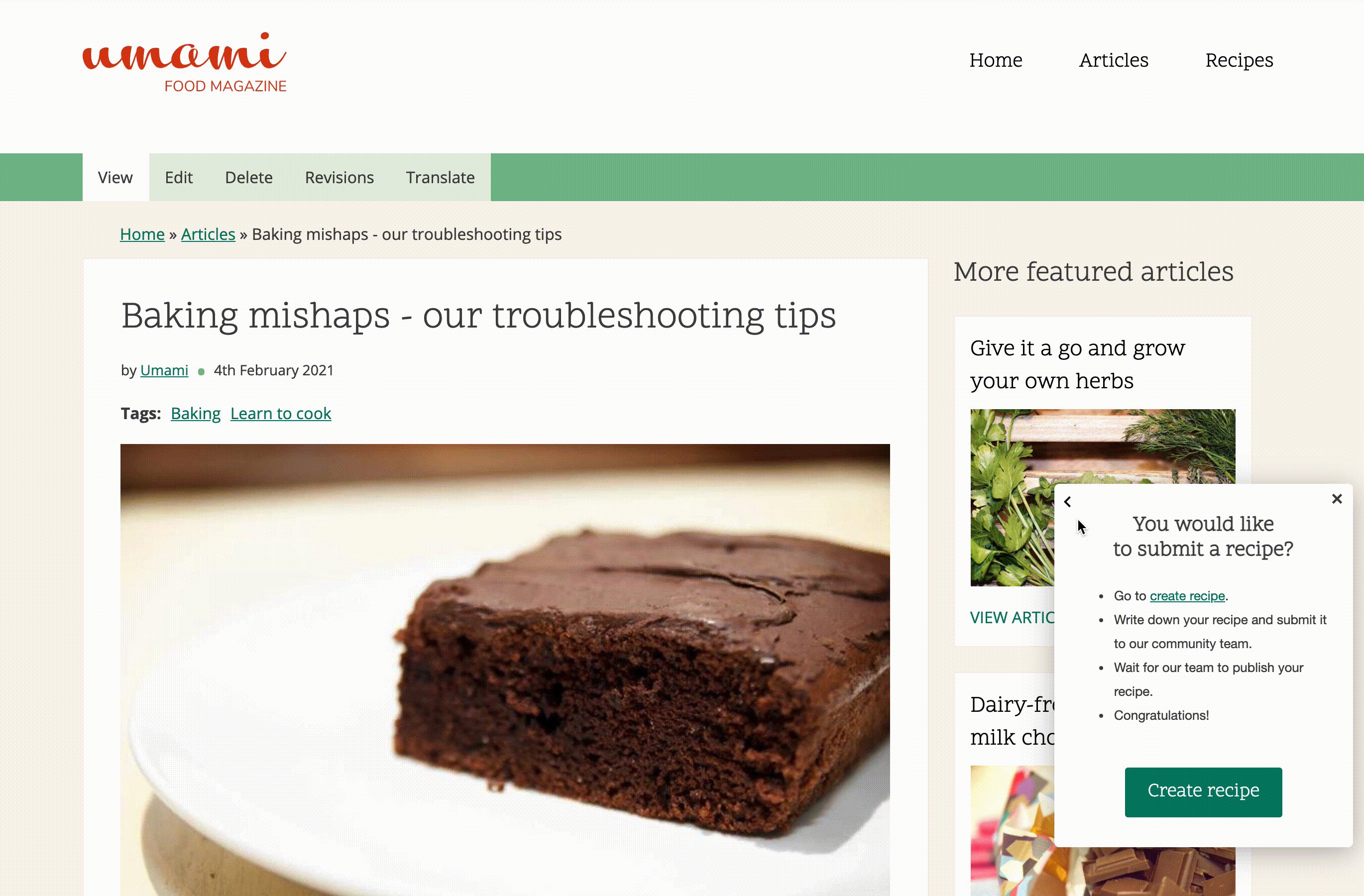
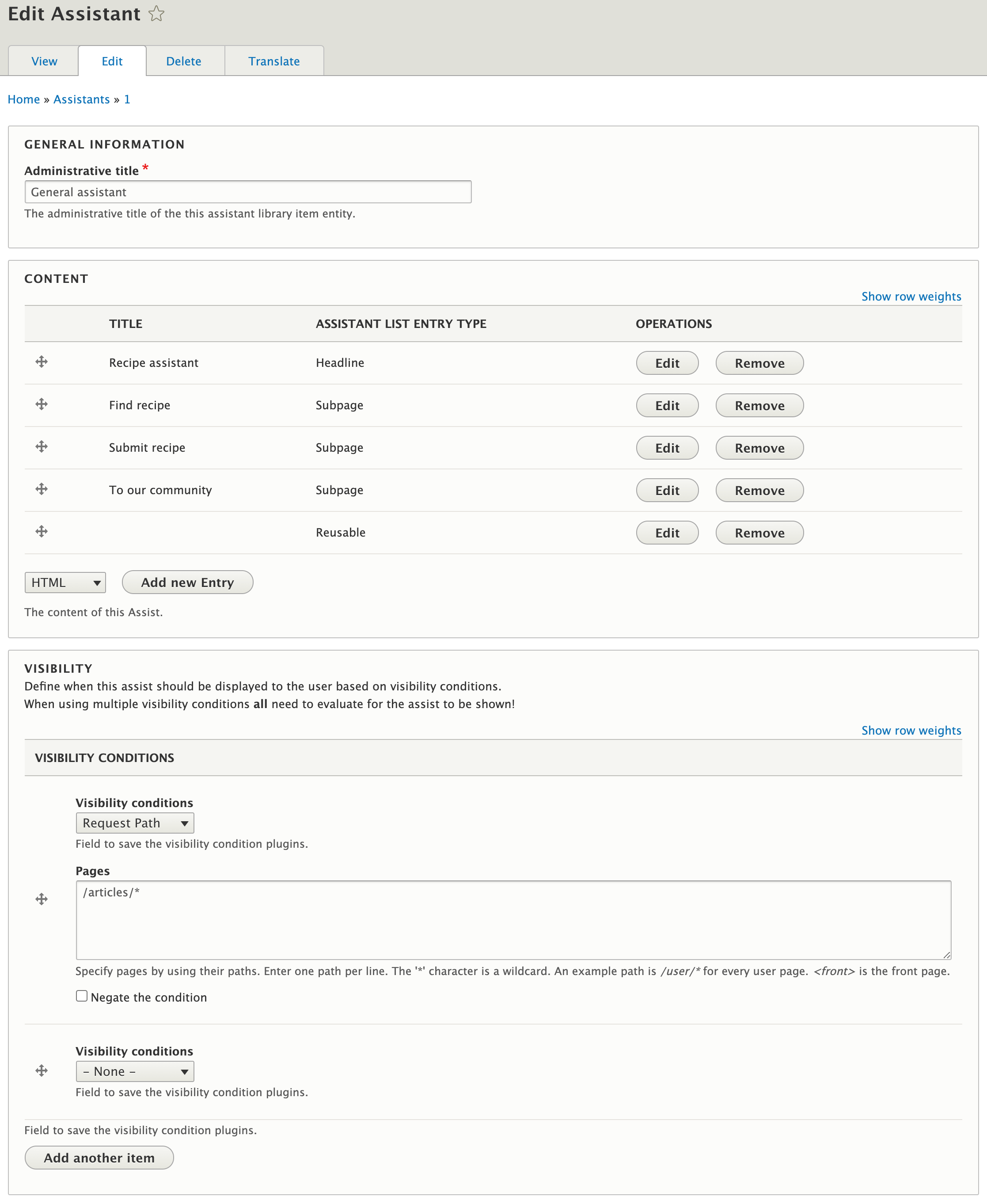
- Die Assistenten selbst setzen sich aus einem Feld für den Inhalt und einem Feld für die Anzeigeoptionen zusammen. Im Inhaltsfeld wird der anzuzeigende Inhalt über beliebig viele Listen-Einträge platziert und angeordnet. Im Anzeigefeld werden die Bedingungen (Condition-Plugins) konfiguriert, anhand welcher der Assistent ausgespielt werden soll.
- Die Assistenten-Listeneinträge sind die Inhalte die im Assistenten angezeigt werden. Das Modul bringt bereits eine Reihe vordefinierter Listeneintragstypen mit: Überschrift, Link, Linkliste, Unterseite, Bibliotheksinhalt, Freitext (wysiwyg). Site-Builder können eigene Listeneintragstypen anlegen und damit der Redaktion mehr Auswahlmöglichkeiten bei der Inhaltsgestaltung zur Verfügung stellen.
- Die Assistenten-Bibliotheksinhalte sind zur Wiederverwendung separat gespeicherte Inhalte, die in verschiedenen Assistenten verwendet werden können. Ein Assistenten-Bibliotheksinhalt besteht aus beliebig vielen Listeneinträgen. Beispielsweise kann für wiederkehrende Kontaktmöglichkeiten ein Assistenten-Bibliotheksinhalt mit der Überschrift "Kontakt" und einem wysiwyg-Feld mit Adresse, Telefonnummer und E-Mail erstellt werden, welcher dann in unterschiedlichen Assistenten verwendet wird.
Das Design des Assistenten kann auf verschiedenen Ebenen angepasst werden. Da jeder Eintrag im Assistenten eine eigene Entität ist, können diese ganz normal über Drupal-Templates angepasst und formatiert werden. Das allgemeine Design des Assistenten kann über CSS angepasst werden.

Und noch weiter?
Mit unserem neuen Modul gibt es in Drupal nun auch die Möglichkeit einfach und schnell kontextabhängige Assistenten einzuführen und den Endnutzer besser zu unterstützen. Das Site Assistant Modul bringt eine gute Basis mit, aber natürlich ist da noch viel Potential für Erweiterungen und Individualisierungen. Mit ein wenig Entwicklungsaufwand können eigene benutzerdefinierte Conditions erstellt (eine Anleitung findet sich auf Drupal.org) und die Funktionalität genau auf die eigenen Bedürfnisse angepasst werden.
Wir wünschen uns, dass von und für die Drupal-Community noch weitere Assistenten-Listeneintragstypen geteilt werden, sodass die Möglichkeiten mit dem Assistenten wachsen. So kann ich mir z. B. sehr gut vorstellen, dass Chat-Bots (ggf. direkt über Dienstleister) in einen Assistenten eingebunden werden.
