Please choose your view mode... Now!
Switch view modes for all entity types editorially with our new Drupal module!

Separating content from layout, ensuring high flexibility for the editorial team when creating content, as well as a simple and consistent CMS - this all sounds absolutely reasonable and can also be implemented very well in Drupal. With its modular structure and the ability to extend its functions through various contrib modules, this is already possible in Drupal. Nevertheless, in our projects we have noticed over and over again that editors need even more predefined layouts (e.g. for different arrangements in text-image elements, teaser variants, etc.) from which they can select individually and thus determine the output.
This idea is not a new one. There are and have been different approaches within the Drupal world for managing output options:
- In Drupal 7, there were two major players Display Suite (ds) and Panels (panels) for layouting content. Both had their advantages and disadvantages, but both have lost their relevance in Drupal 8/9 due to the Layout Builder.
- With the Layout Builder in Drupal 8/9, the editorial team can be extremely flexible in customizing the layout of content. Even too flexible, so that it is also up to them to take care of the consistency in the layout of the page.
- For Drupal 8/9 there is a contrib module called "View Mode Selector", which provides a similar functionality as our new module. This gives the editors a choice of (only) one defined view mode, which in practice is usually not enough.
So why yet another new module?
Quite simple: We were missing versatility and flexibility for site builders as well as editorial teams. Especially for larger projects, when the Drupal site is extensive and many people are involved in the editorial team, this becomes more and more important.
This is when it is extremely helpful to be able to select different predefined view modes with different layouts/templates for all relevant entities and still maintain the layout consistency of the site. This is how the View Mode Switch Field module was born.
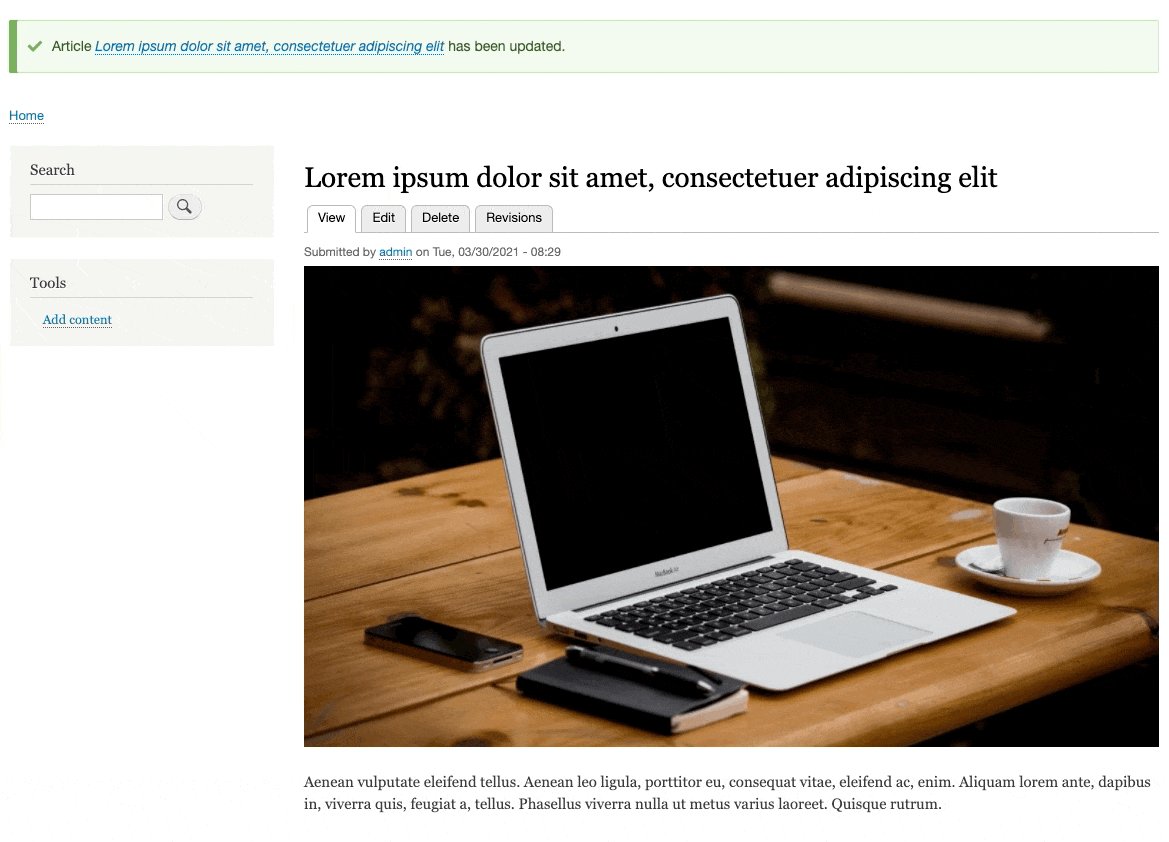
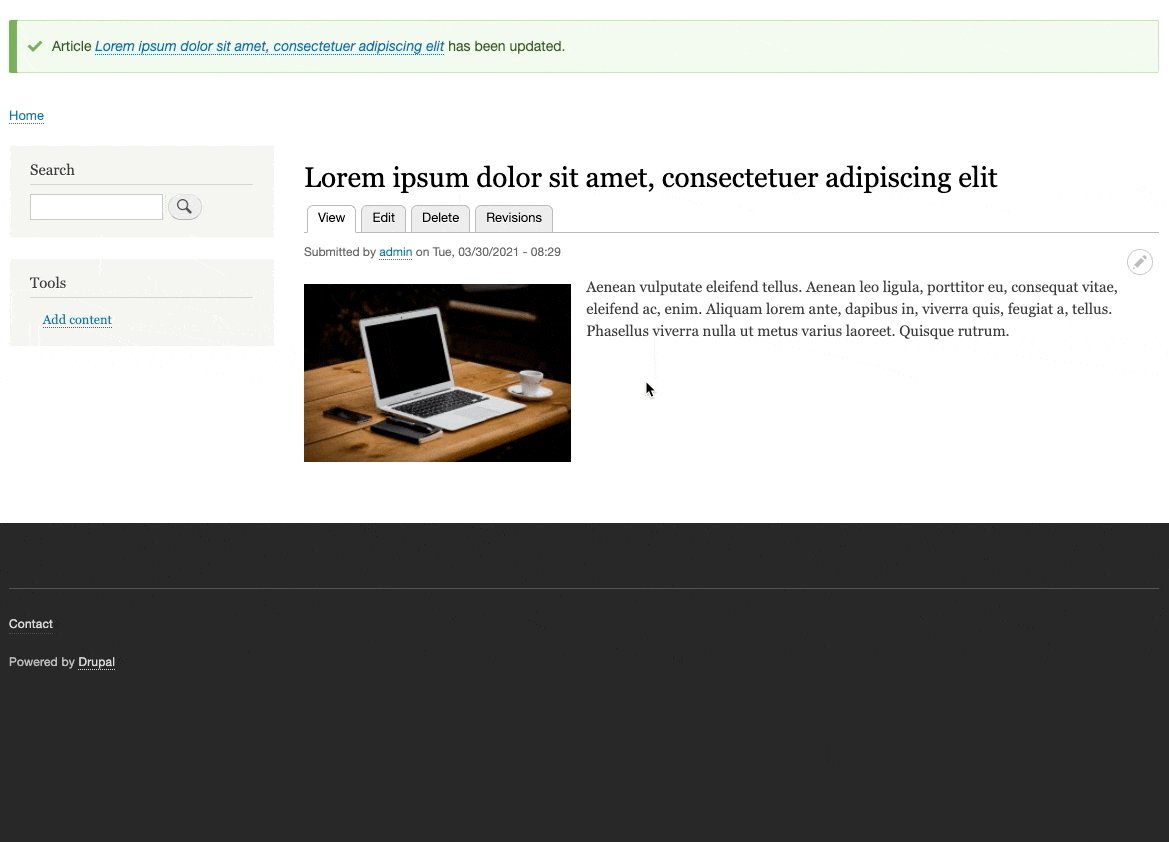
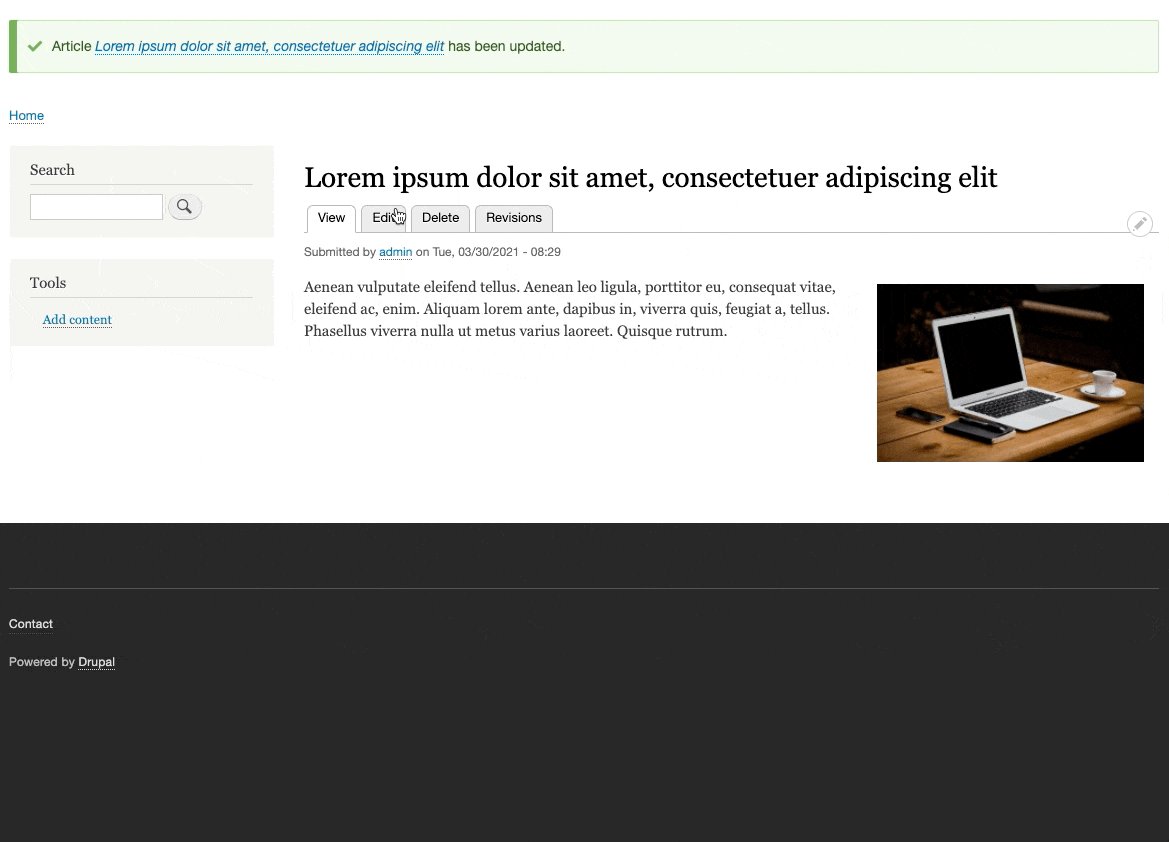
In a nutshell, the View Mode Switch Field module does the following: It allows site builders to provide different defined view modes for fieldable entities. This allows editors to choose between predefined view modes and thus control entity output more flexibly. For example, editors can highlight article teasers in a listing or change the arrangement of image text paragraphs.
The simple magic behind the View Mode Switch Field module
Site builders can include any number of view mode switch fields per entity bundle, so that editors can independently switch one or more view modes per field. Of course, the created view modes can be subsequently adjusted, changed or even deleted - without affecting the content of the Drupal page itself. Any configuration change to the corresponding view modes will also be applied to existing content. In case of missing view modes the layout jumps back to the defined default setting.
To use the module, there are only a few simple steps for site builders:
- Create and design the view modes.
- Add and configure one or more view mode switch fields via the Field UI - here it is possible to allow any number of view modes to be switched per field and to define which view modes can be switched to.
A wide range of benefits
As mentioned before, the View Mode Switch Field module mainly improves versatility and flexibility for site builders and editors. This is still quite general and applies to many Drupal modules. So here we want to give you very specific points where the module will help you:
- Content and layout are still considered separately. This means that both can be adjusted independently of each other.
- The module strikes a good balance between freedom and flexibility for the editorial team and compliance with CI guidelines. The editorial team is only given really necessary options, so that a consist look and feel of the design is automatically preserved.
- Data structures (e.g. the field set of a paragraph) only have to be defined once and can still use different output options. Instead of creating a new paragraph type for another display, e.g. an inverted text-image combination, this can be controlled by selecting the view modes.
- By avoiding duplications in the data structure, the editing interface becomes and remains lean and clear.
- The way the module works avoids possibly unperforming preprocesses and templates for the actual layout switching. In addition, the use of view modes ensures very good cache behavior and thus high performance.
- Subsequent global layout changes affect all (new and existing) entities. For comparison: e.g. with Layout Builder, the layouts overwritten per entity are decoupled from updates.
- The implementation based on the Drupal Core Field API enables site builders to perform all the functions already known for entity fields - for example, generating entity listings based on specific View Mode Switch field values (whether for editorial overviews or administrative information).
Last but not least
As an agency, we handle a wide variety of projects and like to use the View Mode Switch Field module for them. The module is particularly useful in Drupal projects that use a component-based layout/design approach. Editors can use it to select individual building blocks (entity bundles) from a ready-made construction kit (content types, paragraph types, etc.) and display or "paint" them differently (view modes with defined layouts).
Since it is extremely important to us that our projects run smoothly at all times, we equip them with automated tests by default. The View Mode Switch Field module also comes with extensive test classes that ensure the runability of the module code for various scenarios.
The View Mode Switch Field module is shared in the Drupal community and is available for anyone to download. Try it out and feel free to give us feedback in the Drupal issue queue!

